nullprogram.com/blog/2011/05/01/
Update June 2014: This was ported to WebGL and greatly
improved.
I was watching the BBC’s The Secret Life of Chaos, which is a very
interesting documentary about chaos, fractals, and emergent
behavior. There is a part where emergent behavior is demonstrated using
a video camera feedback loop (35 minutes in). A camera, pointed
at a projector screen, has it’s output projected onto that same screen.
A match is lit, moved around a bit, and removed from the camera’s
vision. At the center of the camera’s focus a pattern dances around for
awhile in an unpredictable pattern, as the pattern is fed back into
itself.
That’s the key to fractals and emergent behavior right there: a feedback
loop. Apply some simple rules to a feedback loop and you might have a
fractal on your hands. More examples,
I was inspired to simulate this with software (and I passed that on to
Gavin too). Take an image, rescale it, rotate it, compose it
with itself, repeat.
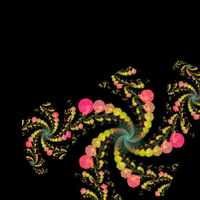
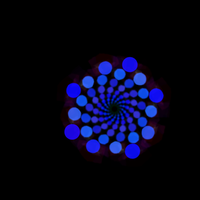
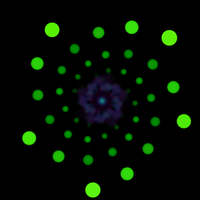
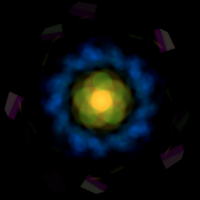
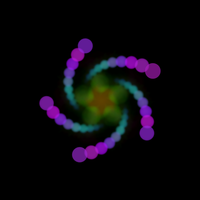
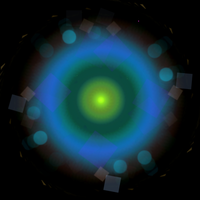
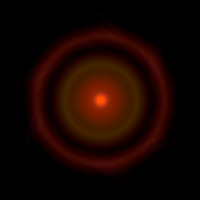
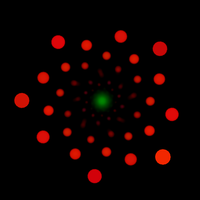
Here are some images I created with it.




You can interact with the mouse — like the lit match. And that really is
a feedback loop. In this video, you can see the mouse hop travel down
through the iterations.
Unfortunately I didn’t seem to be able to achieve emergent behavior. The
image operators too aggressively blur out fine details way down in the
center. Bit that’s fine: it turned out more visually appealing than I
expected!
Here’s a gallery of image captures from the applet. To achieve some of
the effects try adjusting the rotation angle (press r or R) and scale
factor (press g or G) while running the app. A couple of these were made
using an experimental fractal-like image operator that can only be
turned on in the source code.